对接简介
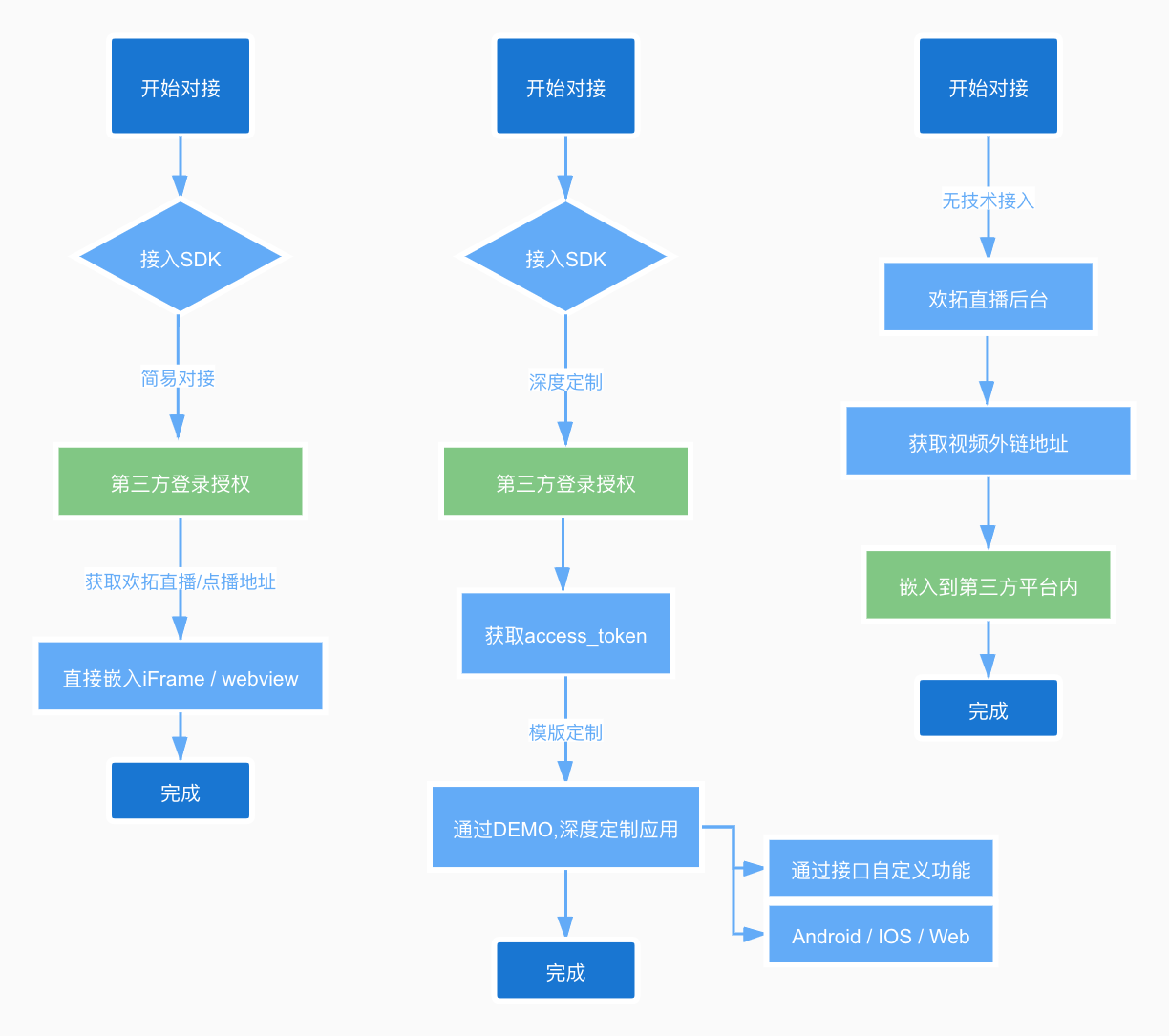
对接流程图
根据场景匹配适合的对接方式

产品介绍
常规直播相关(1对多场景)
- 教育直播(教育类)
- 生活直播(电商类/财商类/财经)
- 伪直播(预设/关联回放)
视频互动直播(可互动)
- 小班互动直播(1对N互动场景)
- 大班互动直播(1对N互动+1对多)
点播
- 常规点播相关(回放)
对接相关
定制Demo & 对接问题的Q&A
Q: 纯视频要怎么对接?
- A: 可通过 获取外链地址 解决
Q: Web端为什么某些浏览器不能自动播放?
- 由于浏览器(例safari, chrome)限制了自动播放规则, 导致无法自动播放(参考资料)
- 目前微信内大部分机型可自动播放
- 解决方案:自动播放失败后,监听错误事件,让用户手动触发播放方法即可解决
Q: 小程序怎么做对接?
- A: 小程序建议使用 webview 嵌入方式对接,因为使用 live-player 直播审查较难通过。
Q: H5内能否支持跳转到第三方的小程序?
- A: 不支持
- 解决方案:给出小程序二维码,让用户扫描二维码进行跳转
Q: 小程序内已经嵌入(webview)直播功能,是否支持H5内跳转到小程序链接?
- A: 如果跳转的链接,是小程序本身,这种情况是支持的。(不支持跳转到第三方)
Q: 红包怎么对接?
- 【支付/红包】相关的业务,需要自行开发。
- 如采用iFrame嵌入方式,将无法发起红包。(原因:由于微信内限制,不同的业务域名不支持授权发起支付。详情)
Q : iFrame嵌入的方式能否交互?
- A: 可以,可通过postMessage方式进行交互(相关链接)
Q: 视频悬浮窗口怎么做?
- App:可使用 App 视频容器嵌入到顶层实现
- Web: 在路由外放置容器 video 可实现
Q: Web-模式切换(视频容器)的逻辑是怎样的?
- A: 参考实现方式
Q: 什么时间应该使用第三方广播接口?
- 接口文档
- 场景举例:
- 给某个用户推送礼物
- 定时推送用户协议
- 定时推送优惠券
- 推送自定义商品